background-image: url(/statics/bg1.gif), url(/statics/bg2.gif);多个图像以逗号隔开,在页面中多个图片会叠加显示 , 第一张图片显示在最顶端 。
如下效果:

文章插图
3、背景重复方式 —— background-repeat
它有如下几个属性:
默认 。背景图像将在垂直方向和水平方向重复 。
repeat-x
背景图像将在水平方向重复 。
repeat-y
背景图像将在垂直方向重复 。
no-repeat
背景图像不重复 。
inherit
从父元素继承 background-repeat 属性的设置 。
实例如下:

文章插图
4、背景图的位置 —— background-position
背景图片默认显示在左上角,语法如下:
background-position: x y; // x 距离左边距离,y距离顶部距离如果要改变它的位置,可以使用关键字:top、bottom、left、right 和 center;或者使用长度值,如 100px 或 5cm;也可以使用百分数值 。x 可以取值 百分比| 数值| left | center | right 。
y 可以取值 百分比| 数值| top| center | bottom 。
当只设置一个值的时候,另一个会缺省为 center 。
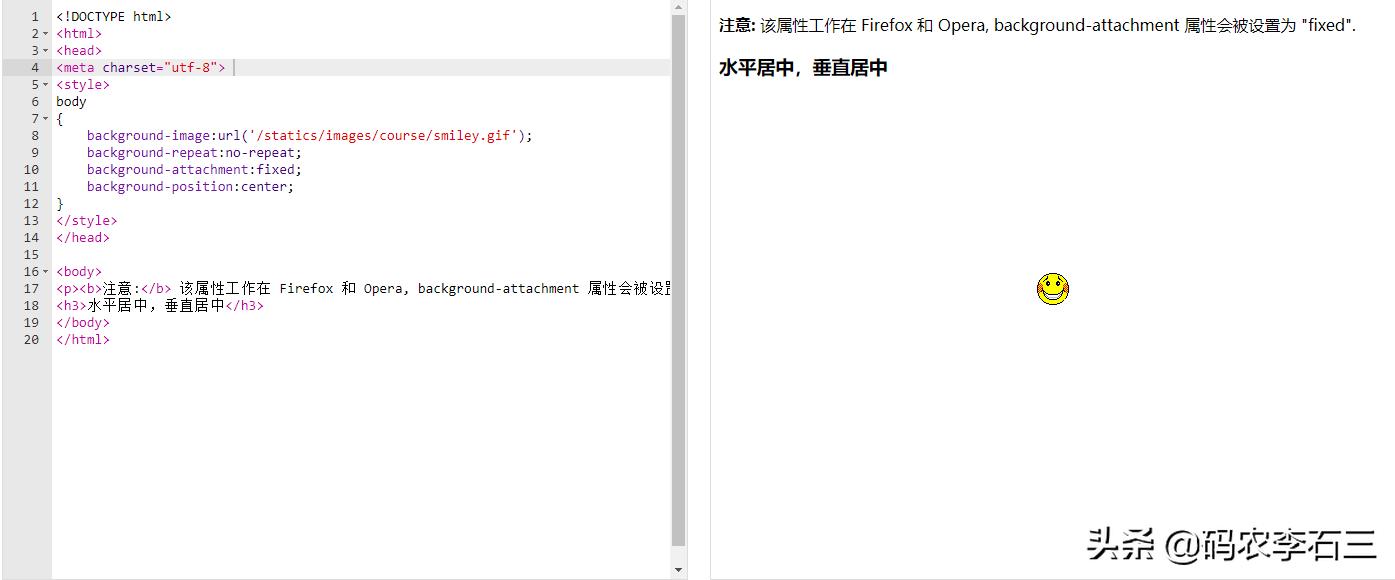
使用关键字,将背景图片水平居中,垂直居中:
background-image:url(\'/statics/images/course/smiley.gif\');background-repeat:no-repeat;background-attachment:fixed;background-position:center; 
文章插图
【css背景颜色透明度属性 基础知识css背景】使用百分比%:
background-image:url(\'/statics/images/course/smiley.gif\');background-repeat:no-repeat;background-attachment:fixed;background-position: 50% 50%; 50% 50% 等同于 center center,显示效果和上图一样 。还可以使用具体数值,比如 px、em、cm等 。
background-image:url(\'/statics/images/course/smiley.gif\');background-repeat:no-repeat;background-attachment:fixed;background-position: 50px 50px; 显示效果如下:
文章插图
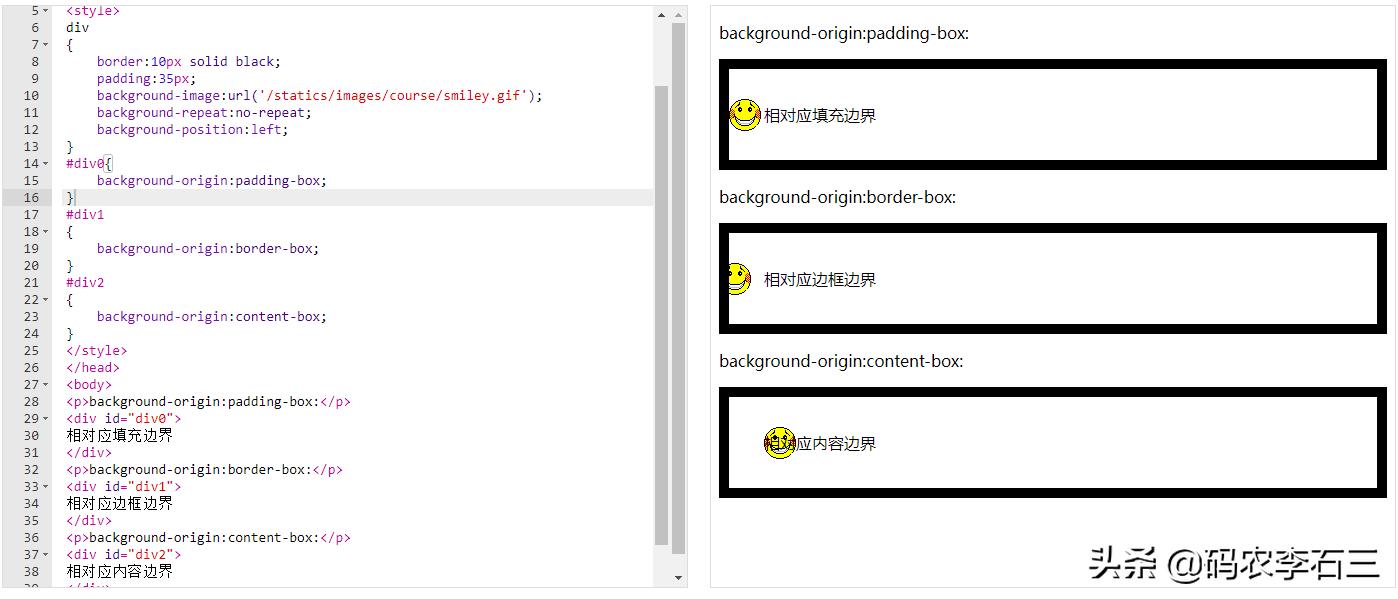
5、背景图相对于容器的基准点 —— background-origin
就是设置背景图片相对于html元素什么位置作为初始坐标点,语法:
background-origin: padding-box|border-box|content-box;几种值得含义:背景图像相对填充框的位置
border-box
背景图像相对边界框的位置
content-box
背景图像相对内容框的位置
如下实例:

文章插图
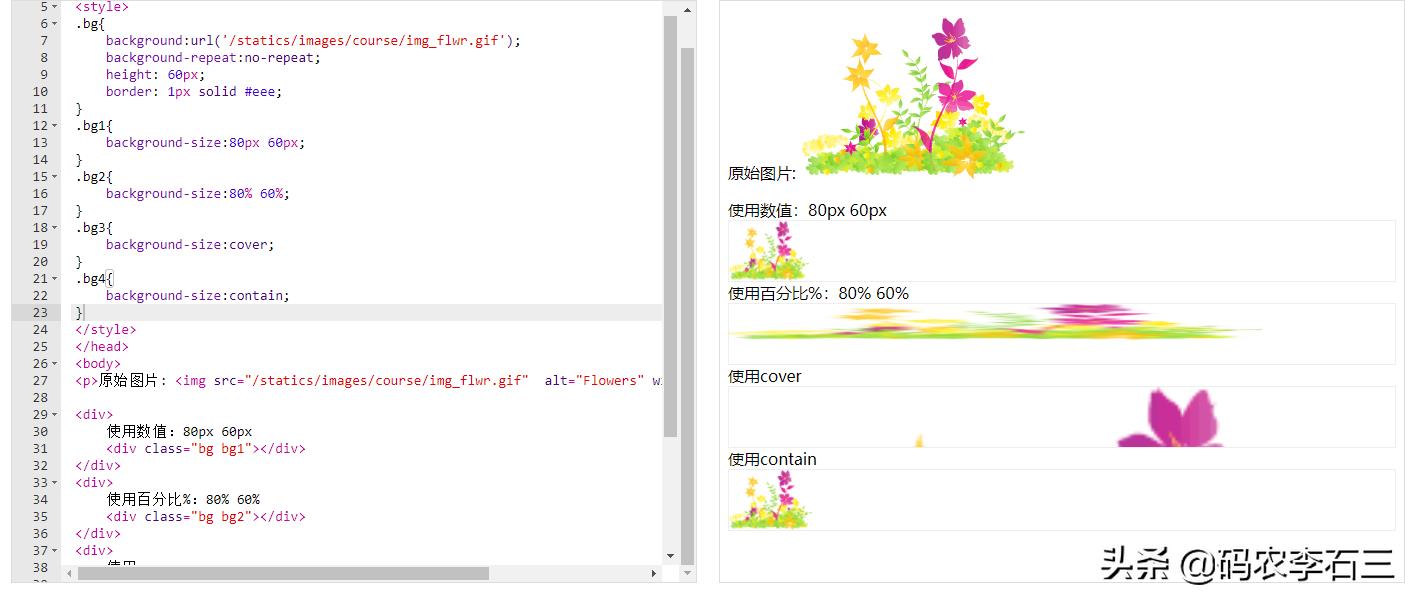
6、背景图片大小 —— background-size
默认会显示背景图原始尺寸,可以通过此属性设置背景图片在元素上的大小,语法:
background-size: width height;宽度和高度可以使用 数值、百分比%、cover 及 contain ;数值:可以使用任何单位的数字,比如 px、em、cm等 。如果设置一个值,第二个为”auto(自动)” 。
百分比%:相对于其所在html原始宽度和高度,如果设置一个值 , 第二个为”auto(自动)” 。
cover:把背景图像扩展至足够大 , 以使背景图像完全覆盖背景区域 。背景图像的某些部分也许无法显示在背景定位区域中 。
contain:把背景图像扩展至最大尺寸 , 以使其宽度和高度完全适应内容区域 。
如下示例:

文章插图
7、背景图像是否固定或者随着页面的其余部分滚动
background-attachment 属性有以下几个值:
背景图片随页面的其余部分滚动 。这是默认
fixed
背景图像是固定的
inherit
指定background-attachment的设置应该从父元素继承
local
背景图片随滚动元素滚动
如设置一个固定的背景图片,不跟随页面滚动:
background-attachment:fixed;
文章插图
滚动滚动条,会发下背景图片始终固定在屏幕那个位置 。
8、背景绘制区域 —— background-clip
语法如下:
background-clip: border-box|padding-box|content-box;- ps调整图片颜色的方法 ps调色调成想要颜色
- 电脑壁纸变黑色怎么恢复 电脑桌面背景图怎么更换
- 广告图片怎么一键生成背景 ppt图片怎么做背景
- pr导出透明背景视频格式 在pr里将背景改为透明的调整
- 抖音怎么识别歌曲字幕 抖音识别背景音乐转文字
- 网线线序及颜色作用 关于网络线正确接线方法
- ps证件照换背景底色 证件照渐变蓝背景的设置
- ps怎么换背景颜色 ps里前后背景色转换快捷键
- ps磨砂效果怎么做 ps制作磨砂颗粒背景图教程
- html表格边框颜色怎么设置 网页设计边框颜色的设置方法
